在云服务器上部署 VitePress, 并通过 VS Code Web IDE 编辑内容,实时展示更新
假设你已经拥有了一台云服务器,如果还没有,参考这里, 免费拥有 2 核 4G 内存的云服务器。
安装 Node.js 18
从官网 下载 Node.js v18, 这里选择 Linux 对应的版本 node-v18.15.0-linux-x64.tar.gz

将文件上传到服务器的 /opt 目录下,以 root 账号执行如下命令
cd/opt
tar -xkzvf node-v18.15.0-linux-x64.tar.gz
创建软连接
cd /usr/bin
ln -s /opt/node-v18.15.0-linux-x64/bin/node.
ln -s /opt/node-v18.15.0-linux-x64/lib/node_modules/npm/bin/npm-cli.js npm
ln -s /opt/node-v18.15.0-linux-x64/lib/node_modules/npm/bin/npx-cli.js npx
切换到 web 账号 (创建账号参见这里),查看是否安装成功
$ node -v
v18.15.0
$ npm -v
9.5.0
配置 npm 镜像代理,新建文件 ~/.npmrc, 内容如下
registry=https://registry.npmmirror.com
创建 VitePress 项目
这里简化创建过程,直接克隆 interview 项目。
mkdir -pv ~/workspace
cd ~/workspace
git cone git@github.com:henryhyn/interview.git
进入项目,执行如下命令
nohup npm run docs:dev&
查看 nohup.out 文件输出,知道 vitepress 启动的端口是 5173, 修改 nginx 的配置如下 (原来的配置参见这里)
server {
listen 80;
server_name _;
location / {
proxy_pass http://127.0.0.1:5173;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
}
}
重新加载 nginx 配置文件 service nginx reload, 打开 http://47.97.114.204 页面就看到内容了
在线编辑
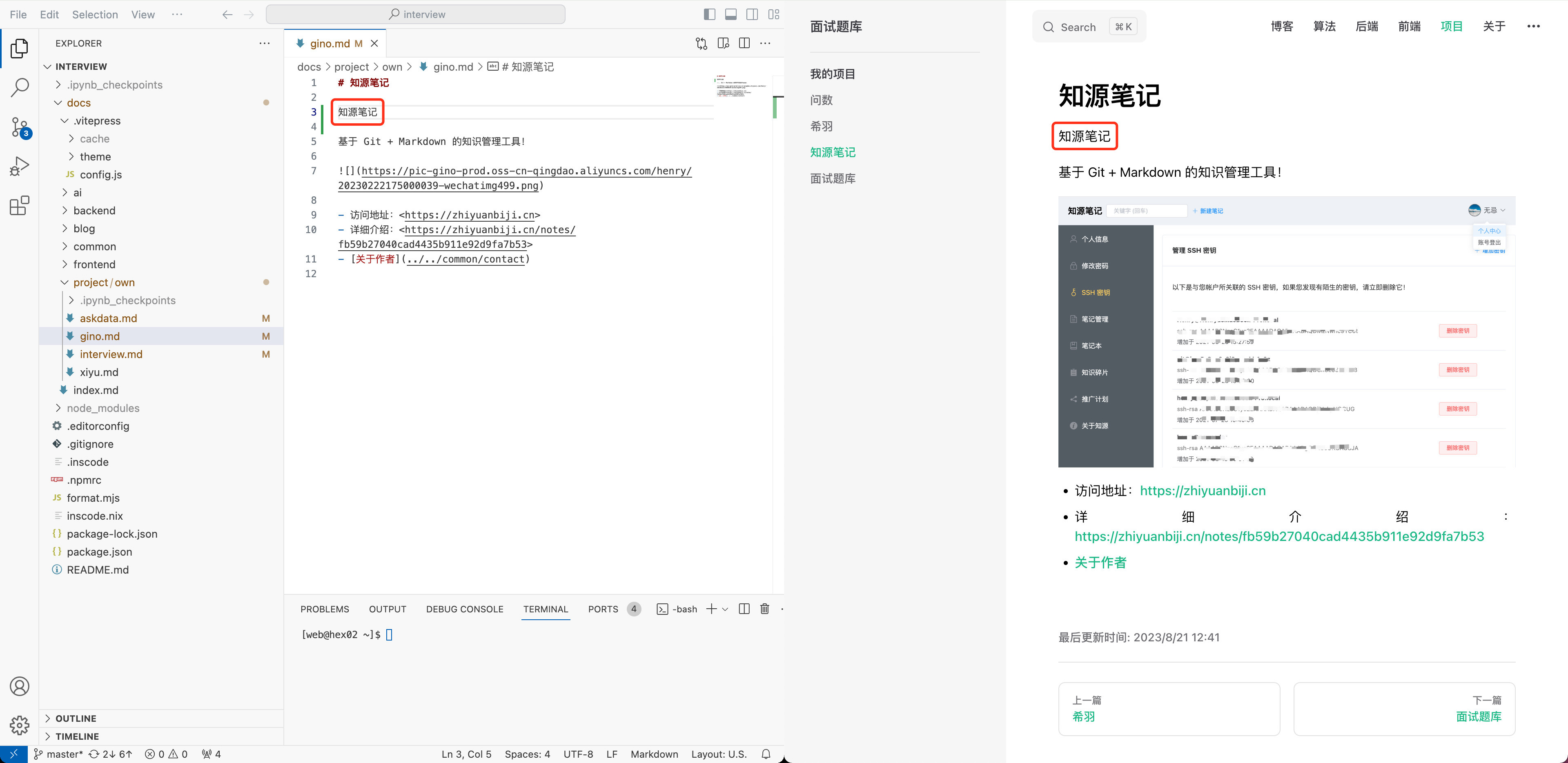
静态网站的优势是,打开快、轻量高效,然而展示和编辑分离,导致更新不方便。 这里借助 VS Code Web IDE 工具 进行在线编辑。 如下图所示,在 VS Code 中编辑,保存之后,右边的浏览器就立即更新啦!

面试题在线查看地址:http://interview.zhiyuanbiji.cn